💡 在本文章你將學到:如何將利用 Adaptive 美化後的訊息利用 Teams 發出,同時將記錄回傳到 Teams
上一篇我們已經將美化後的訊息也就是 Adaptive Card 應用在 Teams 了,接下來就是觀察如何抓取 User 透過 Adaptive Card 給予的結果及其後續步驟。
將 User 所填資料存入 Excel - Update a row
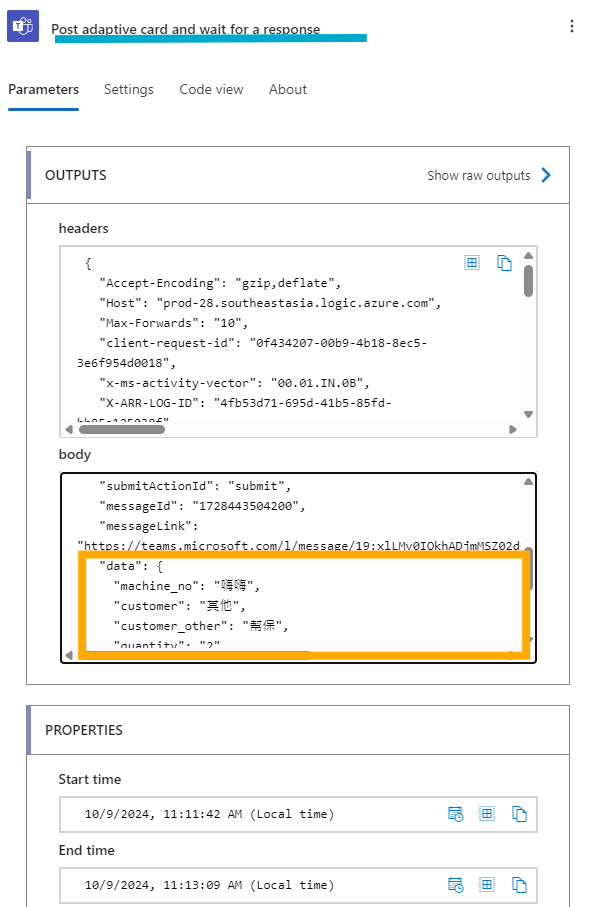
在這邊你會發現,不管你怎麼找,都找不到你在 Adaptive Card 為每個 Input 也命名的紀錄,沒錯,確實沒辦法單純透過 ⚡ 找到,而如果你透過 test flow 的結果觀察,你會發現其實資料有被存起來,這時候我們需要利用特殊方式萃取出紀錄。你可以看到圖中這些紀錄是被 body 的 data 包起來的,如果我們能定位到這邊,就能取得他們,路徑的話請大家參考 outputs('Post_adaptive_card_and_wait_for_a_response')?['body/data/customer'] ,這邊有兩個地方要留意

額外處理客戶名稱
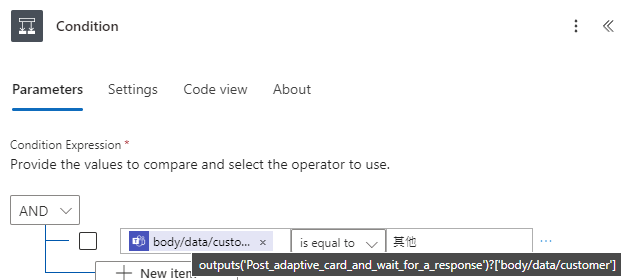
處理到客戶名稱時,你會冒出一個疑問:「當我的客戶選擇為其他時,我該如何取得來自欄位:customer_other 的值?」這邊我們要使用 Condition 也就是訂便當(歡迎複習文章 - 條件式?!用 7 歲囡仔也能聽懂的說法解釋給你聽!)的方式處理
我們的白話文條件式:當客戶清單 = 其他
條件式釐清後,我們要將其實踐出來,在等號後面的其他不需要為其定義為字串,你可以直接寫在條件式即可
outputs('Post_adaptive_card_and_wait_for_a_response')?['body/data/customer'] = 其他

完成後,接下來就是將紀錄寫回 Teams 這部份我們一樣要利用 Adaptive Card 將訊息美化之後再傳回去,以下提供範本,各位可以參考。這邊要留意的地方是
[test]),以單純的文字作為預覽{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.4",
"body": [
{
"type": "TextBlock",
"text": "@{outputs('Update_item_更新流水號')?['body/OData__x6d41__x6c34__x865f_']}",
"id": "serial_no",
"spacing": "None",
"horizontalAlignment": "Center",
"wrap": true,
"style": "heading",
"size": "ExtraLarge",
"weight": "Bolder",
"color": "Accent"
},
{
"type": "TextBlock",
"text": "機型:@{outputs('Update_item_更新流水號')?['body/Title']}",
"style": "heading",
"fontType": "Default",
"size": "Default",
"color": "Good",
"weight": "Bolder",
"isSubtle": false,
"horizontalAlignment": "Center",
"maxLines": 0,
"wrap": true,
"spacing": "Small"
},
{
"type": "FactSet",
"facts": [
{
"title": "客戶名稱",
"value": "@{outputs('Update_item_更新流水號')?['body/OData__x5ba2__x6236__x6e05__x55ae_']}"
},
{
"title": "客戶期待交期",
"value": "@{outputs('Update_item_更新流水號')?['body/OData__x5ba2__x6236__x671f__x5f85__x4e']}"
},
{
"title": "機台數量",
"value": "@{outputs('Update_item_更新流水號')?['body/OData__x6578__x91cf_/Value']}台"
},
{
"title": "電壓",
"value": "@{outputs('Update_item_更新流水號')?['body/OData__x96fb__x58d3_/Value']}"
},
{
"title": "新美學",
"value": "@{outputs('Update_item_更新流水號')?['body/OData__x65b0__x7f8e__x5b78_']}"
},
{
"title": "控制箱方向",
"value": "@{outputs('Update_item_更新流水號')?['body/OData__x63a7__x5236__x7bb1__x0028__x5d']}左@{outputs('Update_item_更新流水號')?['body/OData__x63a7__x5236__x7bb1__x0028__x53']}右"
},
{
"title": "外觀顏色",
"value": "@{outputs('Update_item_更新流水號')?['body/OData__x5916__x89c0__x984f__x8272_']}"
}
],
"separator": true
},
{
"type": "Container",
"items": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "70px",
"items": [
{
"type": "TextBlock",
"text": "備註",
"wrap": true,
"maxLines": 0,
"weight": "Bolder"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "無",
"wrap": true,
"spacing": "None",
"horizontalAlignment": "Left",
"isSubtle": true
}
]
}
]
}
]
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "50px",
"items": [
{
"type": "Image",
"style": "Person",
"url": "https://img.icons8.com/?size=256&id=OiLYr7ATVk7R&format=png"
}
],
"height": "stretch"
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "需求者:@{outputs('Update_item_更新流水號')?['body/OData__x696d__x52d9__x4eba__x54e1_']}",
"wrap": true,
"horizontalAlignment": "Left"
}
]
}
]
}
]
}
],
"separator": true
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.OpenUrl",
"title": "檢視詳細內容",
"id": "review",
"url": "@{outputs('Update_item_更新流水號')?['body/{Link}']}"
}
],
"horizontalAlignment": "Center",
"spacing": "Small"
}
]
}
經過不斷測試沒有任何問題就是大功告成囉!
這個範例我是用在公司同仁在不想轉移平台的前提下,直接利用 Teams 以輸入關鍵字方式叫出 Forms 表單(以 Adaptive Card 包裝)後,將潛在客人的需求記錄起來,然後存在 SharePoint 這個簡易資料庫,最後可以再將回覆回傳到群組,讓各部門主管都能提早因應,且也能集中該訂單的相關討論,以免產生資訊過於發散,缺乏整理的窘境。
